Attention, attention! Vous entrez dans une zone de hautes turbulences graphiques et chaotiques. Si vous n’avez aucune fibre graphique ou que vous ne jurez que par les scénarios à design linéaire, ce billet n’est pas pour vous. Ou alors, juste pour vous rendre compte à quel point je suis un grand malade. Si ce n’était déjà fait…
C’est maintenant qu’on va causer zolis dessins.
Dans cette seconde partie, je vais m’atteler à montrer comment obtenir une infographie sympa sans être un pro du dessin ou des programmes graphiques. Bref, un petit tuto accessible même aux pas (trop) doués.
Épicez et assaisonner
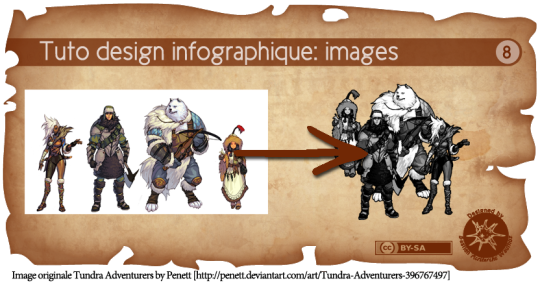
Premièrement, je vous conseille trouver (ou de créer si vous avez le niveau) les beaux dessins qui vont former l’ossature de votre infographie. N’hésitez pas à farfouiller et à trouver des images qui sont vraiment dans le ton et l’ambiance que vous désirez. En effet, ces images vous tiendront lieu de description.
Si je prends l’exemple de « Avant que l’oracle ne pleure », presque la moitié des idées scénaristiques ont émergé sur base des images disponibles sur le flickr de Ryzom.
Histoire de varier les plaisirs, cette fois-ci, je vais principalement faire mon marché sur Deviantart. Et si je ne trouve pas là, je chercherai bêtement sur la toile. Avec le désavantage qu’il est souvent impossible d’identifier l’artiste original d’une oeuvre. Important ça! Si vous empruntez des illustrations, libres de droit, en Creative Common ou copyrightées, pensez à référencer l’auteur. Même pour un travail peu distribué. Le temps et le talent qu’ils ont investi dans la réalisation de l’illustration vaut bien plus que ça.
En toute vraisemblance, vous allez vous retrouver avec des images en couleur, en n&b, des dessins, voire des photos. Si vous ne maîtrisez pas un célèbre programme graphique ou sa version libre, vous pourrez toujours vous en sortir avec le chien écrasé (Irfanview).
Pour quoi faire? Pour tout mettre en tons de gris, pardi! C’est la manière la plus simple d’unifier vos sources graphiques. Sans compter que la couleur, ou le manque de, d’une illustration peut lui conférer un poids graphique disproportionné par rapport à son intérêt dans le scénario. À la hausse, comme à la baisse.
Ensuite, détourez les images pour ne garder que ce dont vous avez vraiment besoin. Et enregistrez votre fichier au format .png en insistant pour avoir un fond transparent. À nouveau, pas besoin d’une rolls, même Paint fait ça!
Pourquoi détourer? Pourquoi ce format? Parce qu’on va bosser avec easel.ly (un app en ligne pour faire des infographies, ça ne s’invente pas!) et qu’on veut intégrer nos zolies images détourées (d’où le fond transparent). Magique!

Une petite astuce, jouez avec les courbes de luminosité de votre image (p.ex. dans Irfanview) pour augmenter le contraste. Comme ça vous pourrez les rendre légèrement transparentes dans easel.ly pour qu’elles s’harmonisent avec le fond de l’infographie.
Si vous voulez essayer ce tuto chez vous, voici le dossier avec mes images.
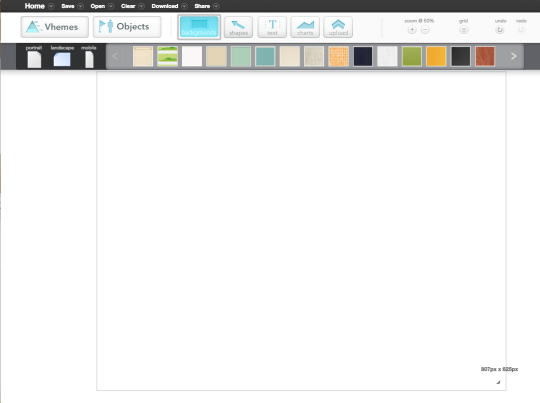
Donc, foncez sur easel.ly et créer un compte gratuit. Comme ça vous pourrez sauver votre oeuvre et y revenir régulièrement. Choisissez un fond neutre, ou assez pâle et dont la couleur traduit l’ambiance de votre scénario. En bas à droite de l’infographie, vous pouvez régler la taille.
Pour une image A4 paysage avec une résolution de 200 dpi, comptez 2340 x 1655 pixels. Bon, c’est un peu galère pour arriver à cette dimension et easel.ly rame tant qu’il peut. C’est pourquoi je vous conseille plutôt de miser sur 1124 x 794 pixels, soit une page A4 à 96 dpi.

Dresser le plat
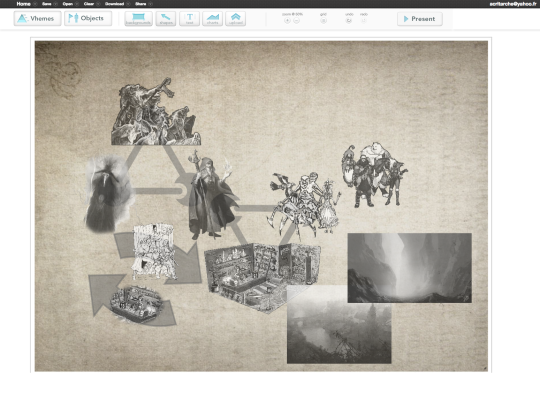
C’est le moment de basculer votre cerveau en mode créativité graphique. Reprenez votre architecture et téléchargez vos images sur easel.ly. Dimensionnez-les en gardant à l’esprit que leur taille doit être proportionnelle à leur importance dans le scénario. Tout en vous assurant qu’elles restent lisibles. C’est-à-dire que votre grand père doit pouvoir en deviner le sujet après que vous lui ayez confisqué les culs de bouteille qui lui servent de binocles.
Maintenant, vous devez trouver comment exprimer les liens entre les éléments traduits en illustrations. Des flèches annotées constituent une solution de facilité toujours efficace. Attention que le trop nuit en tout. Trop de flèches et votre infographie va vite devenir incompréhensible. La bonne tape? Reculez de ~2 m et plissez les yeux (oui, oui, vous voyez flou!). Si vous distinguez toujours les illustrations dans la brouhaha graphique de votre composition, c’est bon!
Rien ne vous interdit de faire les deux en même temps, c’est-à-dire construire l’architecture au fur et à mesure que vous téléchargez vos images. Il n’y a pas de mauvaise méthode entre tout télécharger et arranger ensuite ou le faire petit à petit. La bonne est simplement celle qui vous convient le mieux.
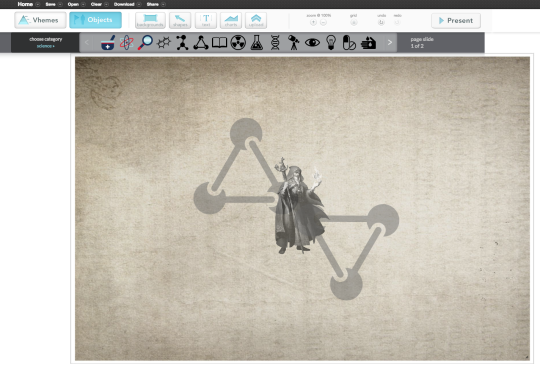
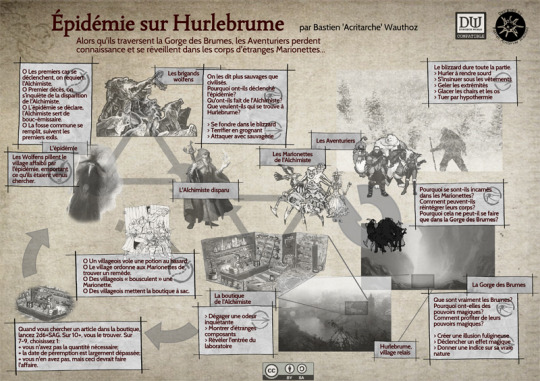
Pour commencer, je place l’alchimiste au centre de la compo. Comme je sais qu’il appartient à deux archipels de 3 éléments (dont lui) je cherche la biblio d’easel.ly pour un élément cool. Je trouve, je le glisse dans ma compo, je règle la transparence et la couleur, je duplique et j’ai mon canevas de base.

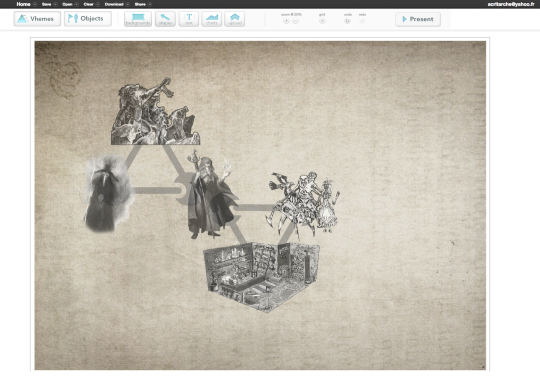
Je place les autres éléments et je les mets à dimension. J’équilibre leurs tailles pour que la bande de Wolfens et la boutique de l’alchimiste prennent un peu plus d’importance.

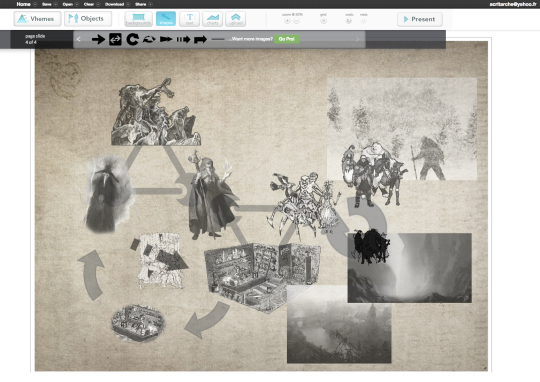
Je place ensuite les autres images en fonction des liens que j’ai définis et j’essaie d’équilibrer le tout en me gardant en tête que je vais avoir besoin de place pour les légendes, les stats, les Actions et les échelles. Je ne stresse pas trop car easel.ly est vraiment prévu pour l’essai-erreur et pour se laisser aller au gré de sa créativité.

J’ajoute l’image du blizzard pour montrer que les perso sont pris dedans et je change les flèches des relations boutique-épidémie.

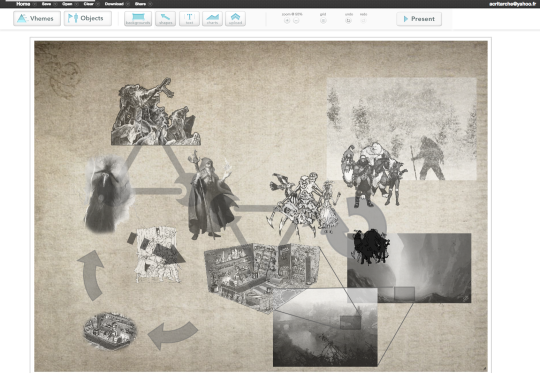
Je finis par les liens géographiques. J’opte pour un effet de cartographie plutôt que des flèches. D’une part parce qu’il y en a déjà pas mal. D’autre part pour insinuer des proportions tout à fait grandioses à la gorge.

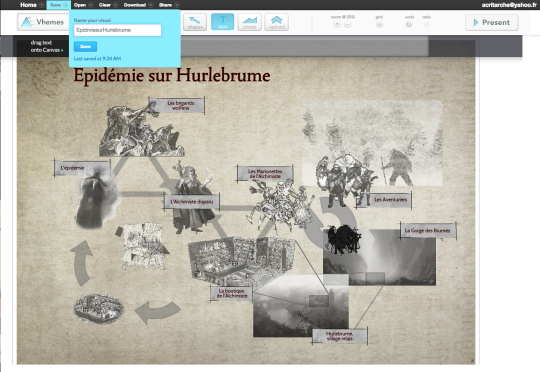
De plus, vous allez avoir besoin de traduire un maximum d’infos en icônes, symboles et autres artefacts graphiques pour remplacer du texte.
Par exemple dans Avant que l’oracle ne pleure… [lien], au lieu de dire les trafiquants distillent la sève ardente en drogue (rêve de sève ardente), j’ai montré des amphores fumantes, un encensoir fumant et une fiole ouvragée (montrant également par là que c’est une drogue chère) reliés par des flèches qui partent de la zone de production de la sève jusque dans le quartier des revendeurs. C’est une technique appelée division en composants (decoupling).
Plutôt que de coller un titre « Actions » aux trois Actions données aux éléments du scénario, j’ai mis en surimpression un flèche qui sort d’un cercle. C’est une métaphore graphique.
Plutôt que de lister Points de vie, armure et dégâts pour les pnjs et factions, j’ai utilisé les symboles créés par Gregory Pogorzelsky. C’est un résumé graphique. Etc.
Ah oui! N’oubliez pas d’étiqueter les choses. Le couple texte-image est très fort pour parler à l’imaginaire. Et puis comme ça vous filez le vocabulaire de base au Meneur.

Dois-je vous rappeler de sauver régulièrement? Tant pis, c’est fait.
Le but de cet article n’est pas de vous faire une liste des techniques d’information infographique. Faudra chercher un peu par vous-mêmes!
En plaçant les infos, je me rends compte qu’il me faut éclairer le rôle des Wolfens et la transfiguration des Aventuriers en Enjeux. De même, je décide de remplacer l’échelle prévue pour la gestion de la boutique par une Action spéciale génératrice de Récit. Par ailleurs, je me rends compte que j’ai de la place pour étoffer la Gorge des Brumes. Ce que je fais et j’en profite pour apporter une touche de mystère.
Dégustez

Et voilà, vous voici prêts à affronter la jungle des scénarios à design infographique. Et moi je pousse un ouf de soulagement.
Bon jeu chez vous!