Attention, attention! Vous entrez dans une zone de hautes turbulences graphiques et chaotiques. Si vous n’avez aucune fibre graphique ou que vous ne jurez que par les scénarios à design linéaire, ce billet n’est pas pour vous. Ou alors, juste pour vous rendre compte à quel point je suis un grand malade. Si ce n’était déjà fait… Allez, assez causé, on n’est pas à la brasserie du coin!
Dans cette première partie, je vais montrer par l’exemple comment je pars d’un scénario que je détricote pour retricoter la boule de laine en architecture infographique.
Les ingrédients
Ce n’est pas parce que vous optez pour une approche innovante (voire révolutionnaire) que vous ne devez pas faire vos devoirs! La première étape sera donc de déterminer le coeur de votre scénario. Son déroulement, son accroche, son optique décalée, etc. Et, si vous partez d’un truc tout fait: son pitch ou son résumé condensé comme un cube de bouillon.
Comme j’ai pas envie de me fouler, là tout de suite, je fais appel au Plot-o-shop.

J’imagine assez bien nos aventuriers coincés dans un village en plein blizzard. De même, je ris déjà sous cape en imaginant:
- les mettre dans le corps de prostituées devant défendre la dernière source potable du village (dédicace à Tonton Alias);
- enfermer leur esprit dans des automates avec des fonctions aussi bizarres qu’apparemment inutiles et devant gérer la boutique de l’alchimiste qui a refilé le germe aux Wolfens (disparu entretemps bien sûr).
Je garde la seconde car plus riche en péripéties. Et puis la première aurait amené à une infographie NSFW. Et je note les enjeux majeurs du scénario:
- Dans quels genres de Marionettes se sont incarnés les Aventuriers?
- Comment les Aventuriers vont-ils protéger la boutique?
- Comment les Aventuriers peuvent-ils récupérer leurs corps?
- Pourquoi les brigands ont-ils lancé l’épidémie?
- Qu’est devenu l’alchimiste?
La préparation
Maintenant que vous savez de quoi vous voulez causer, il faut faire la liste des éléments de votre scénario. Oui, oui, comme dans le design insulaire. Petit rappel pour les distraits.

Prenez votre meilleur couteau et au travail! Voici la liste des éléments que j’identifie dans mon scénario d’exemple:
- Gorge des brumes (Lieu)
- Village (Lieu)
- Boutique de l’alchimiste (Lieu)
- Alchimiste disparu (PnJ)
- Blizzard (Danger)
- Épidémie (Danger)
- Brigands wolfens (Faction)
- Protéger un lieu (Échelle)
- Gérer un commerce (Échelle)
- Serviteurs marionettes (Faction, PnJ)
- Changement de corps (Objet)
Lier la sauce
Maintenant que vous avez les éléments du scénario, il faut que vous vous fassiez une idées liens entre ceux-ci. Et surtout, lesquels vont apparaître sur votre scénario.

Dans l’exemple, les liens obligatoires sont les triangles: Wolfens – Épidémie – Alchimiste et Alchimiste – Boutique – Serviteurs
Il y a des liens secondaires:
- Boutique – Gérer un commerce – Protéger un lieu – Épidémie: les Marionettes gardent et gèrent la boutique assaillie par les malades en quête de remède
- Gorge des brumes → Village → Boutique: lien géographique
- Changement de corps – Gorge des brumes: sans vouloir présumer de la cause du changement de corps, je me dit qu’en le liant à la gorge:
- je mets le lieu en valeur,
- je donne une bonne raison aux Aventuriers de braver le blizzard,
- je propose un choix difficile: en baver comme marionnette vs abandonner la boutique pour retrouver son corps
Mettre au four 30’
Une fois décryptés éléments et liens, il faut les agencer. Voici quelque règles à respecter:

Il n’y a pas de recette miracle, et plusieurs essais seront certainement nécessaires pour trouver la disposition optimale. Gardez en tête que plus vos liens obligatoires ou indirects sont des liens de causalité, plus votre infographie va s’étaler. Si votre scénario suit une ligne temporelle, par exemple.
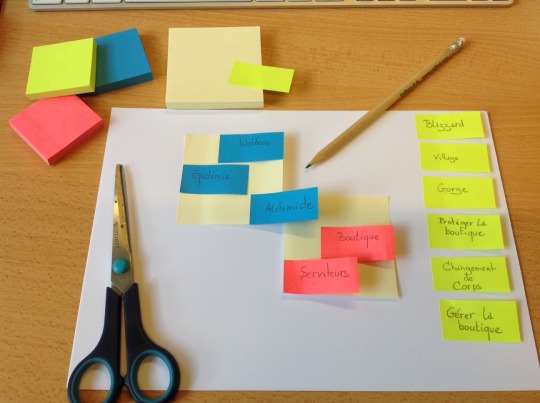
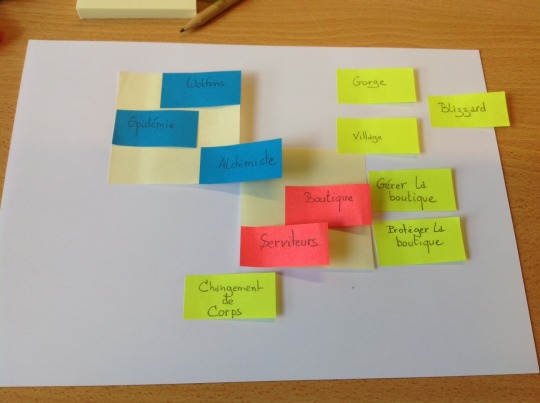
Un truc tout simple pour vous éviter des déboires. Prenez des petits post-it. Annotez chacun avec un élément du scénario. Prenez une feuille de papier (ou deux) et placer les post-it dessus.

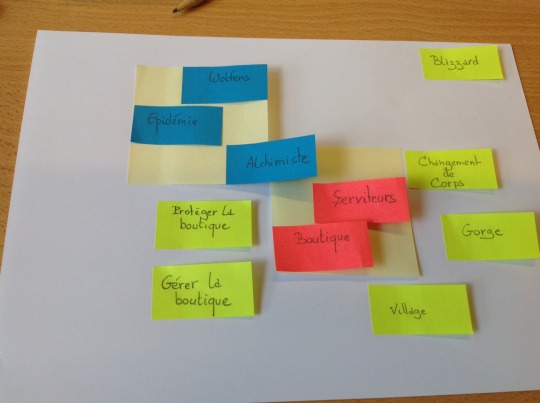
Dessinez les liens dans votre tête ou directement sur la feuille de papier. Commencez par les éléments avec un lien obligatoire. Puis placez les autres autour. Si vous identifiez des archipels, collez vos petits post-it sur un post-it plus large pour garder l’archipel. Vous devriez rapidement trouver la disposition optimale. Vous pouvez faire pareil dans un célèbre programme de création de diapositives ou dans un célèbre programme graphique, ou dans leur équivalent libre.
Dans l’exemple, j’ai du archipels forts: les triangles Wolfens – Épidémie – Alchimiste et Alchimiste – Boutique – Serviteurs reliés par l’Alchimiste. Je les mets donc côte à côte, l’un pointe vers le haut, l’autre pointe vers le bas. Je chipote un peu pour trouver un agencement correct qui me permettra de montrer les liens secondaires.

Mais j’arrive finalement à une architecture satisfaisante. Qui me laisse de la place pour les deux échelles que je devrai lier à Gérer la boutique et Protéger la boutique.

Voilà. La prochaine fois, on parlera techniques (info)graphiques.